session 정리
session
->
클라이언트와 서버의 연결 정보를 유지하려면 연결이 끊어지지 않고 유지되어야 하므로 세션이라는 기능이 필요하다.
클라이언트가 세션에 요청할 경우 서버 측에서는 클라이언트에게 클라이언트를 구분할 수 있는 식별자(Session ID)를 부여하게 된다. 여러 클라이언트가 요청하는 정보들은 이 Session ID를 통하여 클라이언트를 구분하여 정보를 저장할 수 있는 것이다.
session 객체 메소드
session.setAttribute("name","hongkildong");=세션 객체에 hongkildong이라는 값이 들어있는 name이라는 속성을 저장하는 역할을 한다.
세션은 유지 시간을 초과하지 않는 한 브라우저를 종료하지 않게 되면 name 속성은 계속해서 잃지 않고 유지할 수 있다. 현재 저장한 속성은 hongkildong이라는 String값이지만, 저장 속성 형태는 객체 타입은 모두 저장할 수 있다.
String name = (String)session.getAttribute("name");=세션 객체에서 name 속성을 얻어오는 역할을 한다.
setAttribute 할 때 String형태로 값을 입력했기 때문에 받을 때에도 String 형태로 선언한 name 변수에 대입한다. getAttribute의 인자는 하나뿐이며 그 인자 값은 속성명을 의미한다. getAttribute의 기본적인 반환 값의 타입은 Object이므로, String 타입의 변수에 값을 할당하려면 String 형태로 형 변환을 해주어야 한다. 예를 들어 Student 클래스가 들어있는 것을 반환할 경우는 Student student = (Student)session.getAttribute("student");와 같이 적절하게 형 변환을 해주어야 한다.
session을 사용한 예제
signinPro.jsp
(로그인)

home.jsp
(로그인 시 (가입자 이름)님 표시 기능 /로그인해야 가능한 mypage 이동)

+ 후에 BODY 태그 안에서는 아래처럼 JSP 표현식 쓰면 됨
<h2 id="change_name">Discover The Best<%=uid %></h2>
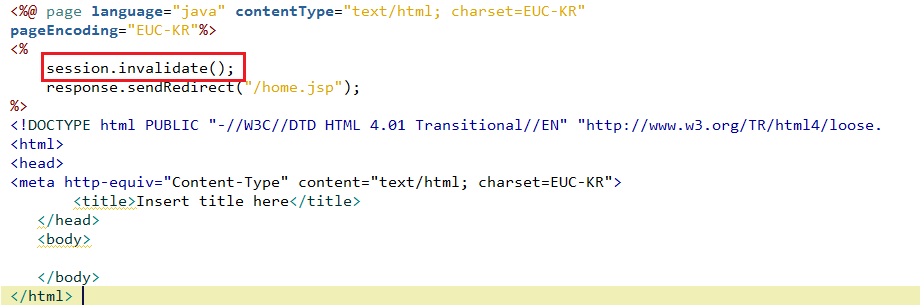
logOut.jsp
(로그아웃)

쿠키와 세션
출처: https://jeong-pro.tistory.com/80
설명 잘해놓은 찐.. 기술 블로그
-
쿠키와 세션을 사용하는 이유?
-
HTTP 프로토콜의 특징&&약점 보완을 위해
2-1. HTTP 프로토콜의 특징: 비연결 지향(connectionless)
2-2. HTTP 프로토콜의 특징: 상태 정보 유지안 함(stateless)
=> [ 쿠키와 세션이 없다면 어떤 페이지에서 옮겨 다닐 때마다 로그인을 다시 해야 한다.]
-
쿠키: (ex. 자동 로그인, 팝업
오늘 더 이상 이 창을 보지 않음체크, 쇼핑몰의 장바구니) 3-1. 로컬에 저장, 키-값이 들어있는 하나의 작은 데이터 파일
3-2. 일정 시간 동안 유지 가능 -> 만료시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아 있을 수 있다. 또한 만료기간을 넉넉하게 잡아두면 쿠키 삭제를 할 때까지 유지될 수도 있다.
3-3. 로컬에 저장되기에 변질/request 시 스나이핑 당할 수 있어 보안에 취약.
-
세션: (ex. 로그인 정보 유지)
4-1. 서버에 저장, 클라이언트가 Request를 보내면, 해당 서버의 엔진이 클라이언트에게 유일한 ID를 부여하는 데 이것이 세션 ID
4-2. 웹 브라우저를 통해 웹 서버에 접속한 이후로 브라우저를 종료할 때까지 유지되는 상태 -> 브라우저가 종료되면 만료시간에 상관없이 삭제.
4-3. sessionid 만 저장하고 그것으로 구분해서 서버에서 처리하기 때문에 비교적 보안성이 좋다. but, 서버의 자원을 사용하기 때문에 무분별하게 만들다 보면 서버의 메모리가 감당할 수 없어질 수가 있고 속도가 느려질 수 있다.
캐시 -> 이미지나 css, js파일 등이 사용자의 브라우저에 저장이 되는 것이다.
이를 이용해 자원이 아껴지는 것, 한번 캐시에 저장되면 브라우저를 참고하기 때문에 서버에서 변경이 되어도 사용자는 변경되지 않게 보일 수 있는데 이런 부분을 캐시를 지워주거나 서버에서 클라이언트로 응답을 보낼 때 header에 캐시 만료시간을 명시하는 방법 등을 이용할 수 있다.
'WEB' 카테고리의 다른 글
| AWS 기초 교육 정리 (1) | 2024.12.20 |
|---|---|
| 동기 vs 비동기 쉬운 설명 (예제 코드 포함) (0) | 2020.11.01 |
| WEB 개발 LEARNING SITE (0) | 2020.03.30 |
| 마크다운 문법, 마크다운 문법 직접 연습/적용해볼 수 있는 툴 추천 (0) | 2020.03.18 |



Comments