내가 적용할 테마 (공짜임)
https://github.com/BlackrockDigital/startbootstrap-shop-homepage
BlackrockDigital/startbootstrap-shop-homepage
A shop homepage Bootstrap HTML template created by Start Bootstrap - BlackrockDigital/startbootstrap-shop-homepage
github.com
위 테마 Live Preview
https://blackrockdigital.github.io/startbootstrap-shop-homepage/
Shop Homepage - Start Bootstrap Template
Item Two $24.99 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet numquam aspernatur! Lorem ipsum dolor sit amet.
blackrockdigital.github.io
1. 템플릿을 다운로드하여 압축을 푼다.

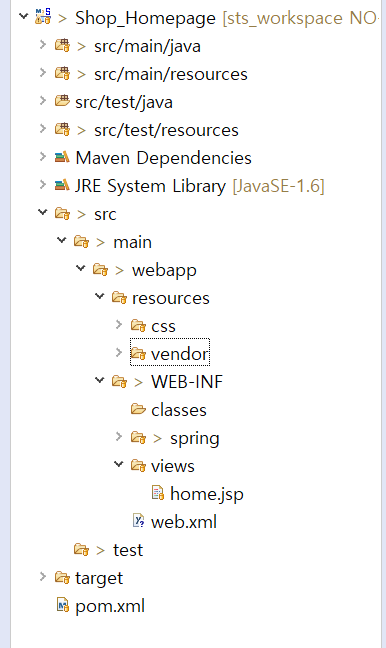
2. css, vendor 폴더를 resources 폴더 안에 넣는다.

3. (압축 풀은 폴더 안의) index.jsp 파일도 가져와준다. (나는 그냥 home.jsp에다 복붙함)

4. 서버 올려서 보면 화면이 깨질 확률 99%
5. css, js 등 경로 매핑 제대로 해주자
이 템플릿 같은 경우 4곳만 수정해주면 됐음
-> 앞에 (resources/)를 붙여줌!
(/resources/)가 아니라 (resources/)임을 주의.
<!-- Bootstrap core CSS -->
<link href="resources/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="resources/css/shop-homepage.css" rel="stylesheet">
<!-- Bootstrap core JavaScript -->
<script src="resources/vendor/jquery/jquery.min.js"></script>
<script src="resources/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
6. 짜잔,,

'SPRING' 카테고리의 다른 글
| [SPRING] BCryptPasswordEncoder 쓰는 법 (0) | 2019.12.18 |
|---|---|
| [SPRING] driverclassname 에러 (0) | 2019.12.18 |
| [SPRING] error creating bean with name 에러 (0) | 2019.12.18 |
| [SPRING] 이미지 넣기, jsp 한글 깨짐 현상 (0) | 2019.12.01 |
| [SPRING] 컨트롤러 경로 설정 404 error, 스프링 새 프로젝트 생성 시 에러 (0) | 2019.11.30 |
Comments