javascript -> prototype-based programming
https://opentutorials.org/course/743/6570
- 객체 지향 프로그래밍
연관되어 있는 변수와 메소드를 객체라고 하는 그릇에 넣는 것. 연관되어 있지 않는 것은 별도의 객체에 넣는 것. = 연관되어 있는 것들을 그룹핑한다. 이런것을 제공해주는 문법적인 체계!
- 객체 생성 방법
예제 코드
var person ={}
person.name='egoing'; //객체에 담겨 있는 변수(=property)
//property에 함수가 담겨 있는 경우
//property에 담겨 있는 함수 = 메소드
person.introduce = function(){
return 'my name is' +this.name; //this - perosn 객체를 가리킴
}
document.write(person.introduce);중복을 제거하기 위한 방법 (생성자, new)
중복의 경우)
만약 다른 사람의 이름을 담을 객체가 필요하다면 객체의 정의를 반복해야 할 것이다. 객체의 구조를 재활용할 수 있는 방법이 필요하다. 이 때 사용하는 것이 생성자다.

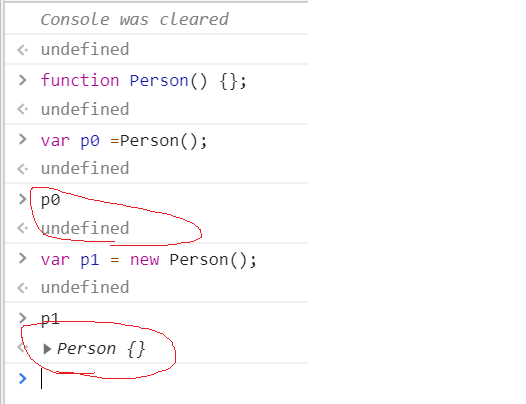
new를 붙였을 뿐인데 p1를 불러보면 Person{}이라는 걸 출력함
저 Person 뒤에 붙어 있는 {}는 객체라는 걸 뜻함
new 하고 Person()을 하면 비어있는 객체가 만들어지고 그것을 p1에 담은 것.
이제 Person은 함수가 아닌 ! 생성자이다!
-> 이렇게 함수가 객체의 창조자가 될 수도 있다는 것.정리: 함수에 new를 붙이면 그 리턴값은 객체가 된다~
생성자를 이용하여 중복을 피한 코드 예제)
function Person(name) {
this.name = name;
this.introduce = function() {
return 'My name is' + this.name;
}
}
var p1 = new Person('egoing');
var p2 = new Person('leezche');생성자의 역할
생성자 안에다 객체가 할 수 있는 것들을 세팅해놓는데 -> 이 세팅해놓은 것들을 초기화하는 역할을 함
'JAVASCRIPT' 카테고리의 다른 글
| [Spread syntax] 데이터 원본 보존하기, shallow copy (예제 포함) (0) | 2020.04.16 |
|---|---|
| [JAVASCRIPT에서 session 값 가져다 쓰는 법] 가져오는 법, string data type과 비교하는 법 (3) | 2020.03.06 |
| jquery validation plug in 사용법, jsp에서 자바빈 사용(단순 조회용) (0) | 2020.02.10 |
Comments